一个简单的文本编辑器就是您学习 HTML 所需要的一切。
使用记事本或 TextEdit 学习 HTML
可以使用专业的 HTML 编辑器创建和修改网页。
但是,对于学习 HTML,我们建议使用简单的文本编辑器,如记事本 (PC) 或 TextEdit (Mac)。
我们相信使用简单的文本编辑器是学习 HTML 的好方法。
按照以下步骤使用记事本或 TextEdit 创建您的第一个网页。
第 1 步:打开记事本 (PC)
Windows 8 或更高版本:
打开开始屏幕(屏幕左下角的窗口符号)。键入记事本。
Windows 7 或更早版本:
打开开始> 程序 > 附件 > 记事本
第 1 步:打开 TextEdit (Mac)
打开Finder > 应用程序 > TextEdit
还要更改一些首选项以使应用程序正确保存文件。 在首选项>格式> 选择“纯文本”
然后在“打开并保存”下,选中“将 HTML 文件显示为 HTML 代码而不是格式化文本”框。
然后打开一个新文档来放置代码。
第 2 步:编写一些 HTML
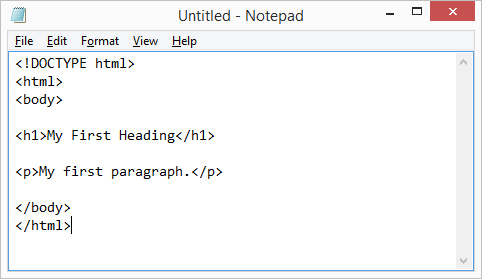
将以下 HTML 代码写入或复制到记事本中:
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>

第 3 步:保存 HTML 页面
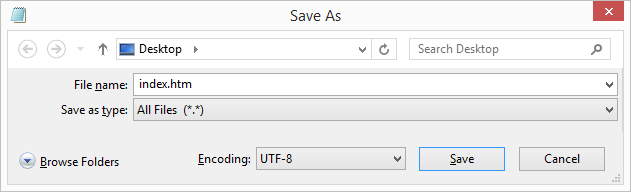
将文件保存在您的计算机上。在记事本菜单中选择文件 > 另存为。
将文件命名为“index.htm”并将编码设置为 UTF-8(这是 HTML 文件的首选编码)。

提示:您可以使用 .htm 或 .html 作为文件扩展名。没有区别,这取决于你。
第 4 步:在浏览器中查看 HTML 页面
在您喜欢的浏览器中打开保存的 HTML 文件(双击文件,或右键单击 – 并选择“打开方式”)。
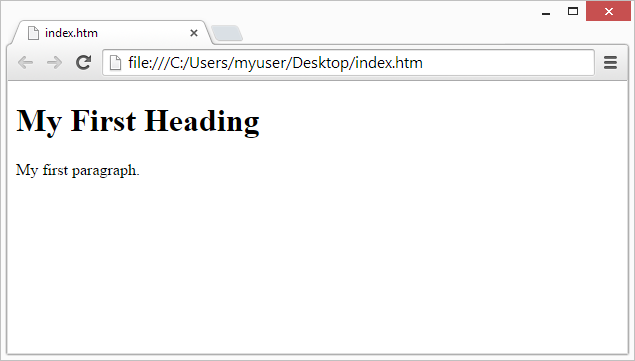
结果将如下所示:

W3Schools 在线编辑器 – “自己尝试”
使用我们的免费在线编辑器,您可以编辑 HTML 代码并在浏览器中查看结果。
当您想快速测试代码时,它是完美的工具。它还具有颜色编码以及与他人保存和共享代码的能力:
例子
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
原文链接:https://www.supmb.com/blog/146.html,转载请注明出处。

评论0